A design sprint is a powerful tool for teams to work towards a shared vision to design and test features quickly. However, traditionally design sprints require participants to be physically present. As a globally distributed organisation, Cobalt quickly adapted to COVID-19 by becoming a remote-first company. As part of that process, we adapted design thinking best practices to the new normal-virtual office. With this article, I aim to share our experiences and the key learnings that we took away from them.
What is a design sprint?
A design sprint is a time-boxed process that uses design best practices of prototyping and testing to answer critical business questions. Jake Knapp describes design sprint exercises in his book “How to Solve Big Problems and Test New Ideas in Just Five Days”.
Traditional vs Remote-friendly design sprints
Traditional design sprints require physical presence and include exercises that are split into chunks lasting 4–5 days.
- Monday: Create a map of the problem.
- Tuesday: Sketch potential solutions individually.
- Wednesday: Decide which of these solutions are the strongest.
- Thursday: Build a realistic prototype to test.
- Friday: Test the prototype to validate assumptions with 5 target customers.
To make it work in Cobalt’s setup (21 hours divided between 6 phases), we:
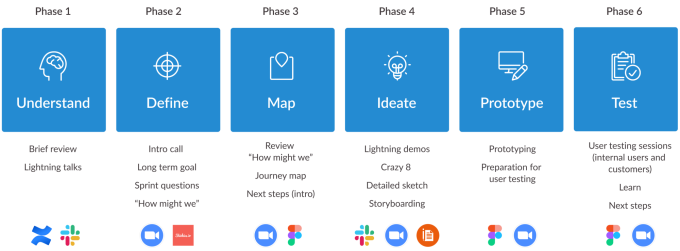
- Created a new structure that included 6 phases: understand, define, map, ideate, prototype and test.
- Set separate deadlines for each phase, rather than binding them to specific days
- Reduced the number of live interactions by preparing online group exercises.

Cobalt’s design sprint phases
Our challenges
- Sprint participants are distributed across different time zones. Finding a time that works with everyone’s schedule was nearly impossible. We realized that asynchronous exercises are a way to solve the time zone problem
- Participation rate during asynchronous exercises can significantly drop. It is important to allocate some time for exercises in calendars and over-communicate next steps in a dedicated sprint slack channel.
- For those who were participating in the design sprint for the first time, it is not always clear how to complete the exercises. Asynchronous exercises still need moderation. We decided to prepare written and recorded guidelines.
- There were varying levels of understanding of design thinking concepts and what is expected at every step of the design sprint
Where we started
-
We gathered insights and ideas from previous user interviews with customers and employees and came up with the problem statements.
-
We created a Design Sprint Brief which included:
- Cross-functional members on the sprint team: The team consisted of product managers, designers, engineers, sales and customer success employees
- Explanation of what a design sprint and its goals are
- Agenda
- Problem statements
- Personas involved
- Business impact
- Success metrics
- Research highlights
- We created a sprint slack channel and booked calendar slots for sprint exercises.
Phase 1. Understand and discuss the design sprint’s goals
This phase was fully remote and asynchronous. The team set aside a couple of days to review the Design Sprint Brief and share their points of view on the problem. The longer time range was necessary because participants had tight schedules and competing priorities. Slack was a source of communication where we shared links and reminders.
Phase 2. Define the sprint goal and questions to answer
We started with an introduction call where the sprint team was informed about the next steps. For asynchronous exercises, we used Stickies as a tool. As a facilitator, I scheduled time in the participants’ calendars for every exercise with a short description on how to complete it.
During this phase I observed the highest participation rate we’ve ever had. People were submitting their points of view, reviewing each other’s notes and voting. After all, who doesn’t like to vote? Everything went smoothly and on schedule.
By the end of this phase, we had defined a sprint goal and the questions the team wanted to answer.

A “2-year goal” exercise example
Phase 3. Map and prioritise ideas
Time to sum up the results of the previous asynchronous exercises! I prepared a draft of a customer journey in Figma so the team could use it for reference. We mapped “how might we” questions along the journey to define focus areas. There were some back-and-forth conversations, but the timeboxed slot helped to conclude and move forward.

The customer journey map
Phase 4. Decide on one idea to implement
We started this semi-remote phase by sharing screenshots of the products that inspired us over the slack channel.
The next step was to sketch ideas. Participants could use any tool of their choice: Google Docs, pen and paper, Figma, etc. Some were just writing their ideas down as notes. All ideas were shared in the channel where members could vote.
The storyboarding part required participants to be present in a zoom call. To prepare I downloaded the “crazy 8” suggestions with the most votes to Figma so we could use them as a starting point for story preparation. This was the most challenging phase. The asynchronous mode of this phase made consistent participation difficult, but with follow-ups and additional support the team was able to complete the task. I also slightly extended the time box to accommodate team members’ busy schedules. The storyboarding exercise also involved some debate on the best solutions. This is where the voting results and timeboxing helped come to faster conclusions.
Phase 5 and 6. Complete a prototype and test it with users
These phases were the most rewarding for me. After all the exercises had been completed, the prototyping phase was a breeze. As I already had clear scenarios that were outlined during the previous phases, I could focus on telling a story through the prototypes. The most important thing was to define key pieces of the ideas that needed to be tested and make sure that the prototype covered them. During the prototyping, we had caught up sessions with the team in order to review intermediate results. Finally, our team had 5 user sessions with our customers that helped to shape the final solution.

Our key takeaways and learnings
- The process timeline can be optimized. We spread the sessions to a longer time frame of more than one week so actual contribution took less time, however, some team members felt that the sprint still took too long.
- Asynchronous mode made consistent participation difficult. People struggled to complete their exercises.
- There was a learning curve. People that had participated in such activities before had fewer questions and completed exercises more accurately.
- This approach helped us achieve faster alignment across the organisation. As the design sprint was remote, it was easier to bring together key stakeholders located in different time zones.
- Engineers could start work right away, as the outcome of the design sprint was a working prototype built by sprint participants and validated with customers.
Summary
This format worked really well in getting a sprint team of cross-functional stakeholders on the same page, generating innovative ideas, and gathering detailed insights from each member. The bottom line: I would absolutely do it again. To make it even more productive, I definitely need to shorten the overall sprint duration and do pre-sprint workshops, so people feel more confident.